18 Ιουν, 2021
Ενας απλος μετρητης σε React

Καλησπέρα!
Σήμερα θα κάνουμε κάτι το πολύ απλό. Θα φτιάξουμε την πρώτη μας εφαρμογή σε React η οποία θα τρέχει live στον browser μας! Μην ανησυχείτε αν ποτέ δεν έχετε ασχοληθεί με React ή JavaScript γενικώς, στο τέλος αυτού του tutorial θα καταλάβετε πόσο απλό τελικά θα είναι το προγραμματάκι μας, με μόλις ~40 γραμμές κώδικα!
Στόχος: Μετρητής
Ο τελικός μας στόχος είναι να υλοποιήσουμε ένα μετρητή (counter) ο οποίος θα επιτελεί τις παρακάτω λειτουργίες:
- Η αρχική του τιμή θα είναι 0
- Θα πρέπει να μπορούμε να τον αυξάνουμε κατά 1
- Θα πρέπει να μπορούμε να τον μειώνουμε κατά 1, με την ελάχιστη επιτρεπτή τιμή να είναι το 0
- Θα πρέπει να μπορούμε να τον επαναφέρουμε στο 0
Πρακτικά, για να ικανοποιήσουμε τις παραπάνω απαιτήσεις θα πρέπει να έχουμε μια μεταβλητή η οποία θα αποθηκεύει την κατάσταση του μετρητή, δηλαδή ένα ακέραιο αριθμό, και θα πρέπει να εμφανίσουμε στην διεπαφή της εφαρμογής μας 3 κουμπιά τα οποία θα μπορούν να αυξάνουν κατά 1, να μειώνουν κατά 1 και να επαναφέρουν στο 0 την τιμή του μετρητή.
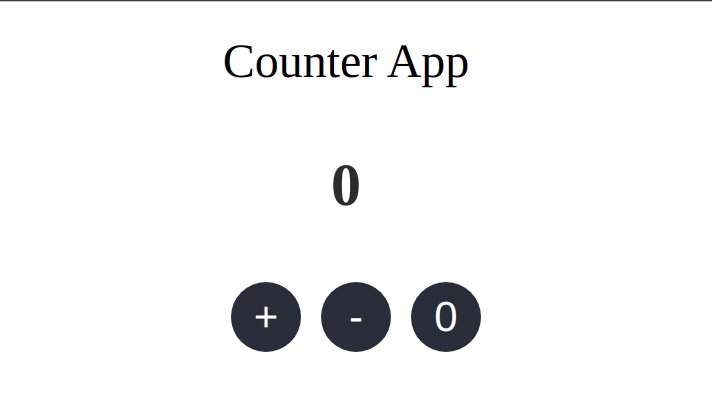
Η εφαρμογή μας, στο τέλος αυτού του tutorial θα μοιάζει όπως φαίνεται στο παρακάτω GIF.
Μπορείτε να την επισκεφτείτε κατευθείαν εδώ: https://8lkyd.csb.app/

Προετοιμασία
Για τους σκοπούς αυτού του tutorial θα χρησιμοποιήσουμε το Codesandbox το οποίο είναι ένα περιβάλλον που τρέχει στον browser και μας επιτρέπει να φτιάξουμε γρήγορα προγραμματάκια σε JavaScript τα οποία μπορούμε να τα προγραμματίζουμε απευθείας από τον browser και να βλέπουμε live το αποτέλεσμα της εφαρμογής μας. Αυτό μας γλυτώνει από τον κόπο να πρέπει να ρυθμίσουμε κάποιο περιβάλλον στον υπολογιστή μας για να τρέξουμε μια τόσο απλή εφαρμογή, ενώ είναι πολύ χρήσιμο σε περιπτώσεις που θέλουμε να δοκιμάσουμε κάτι γρήγορα ή να μοιραστούμε κώδικα με άλλους συναδέλφους.
Πάμε λοιπόν να δούμε πώς θα ξεκινήσουμε ένα React project στο Codesandbox.
Δημιουργία React Project
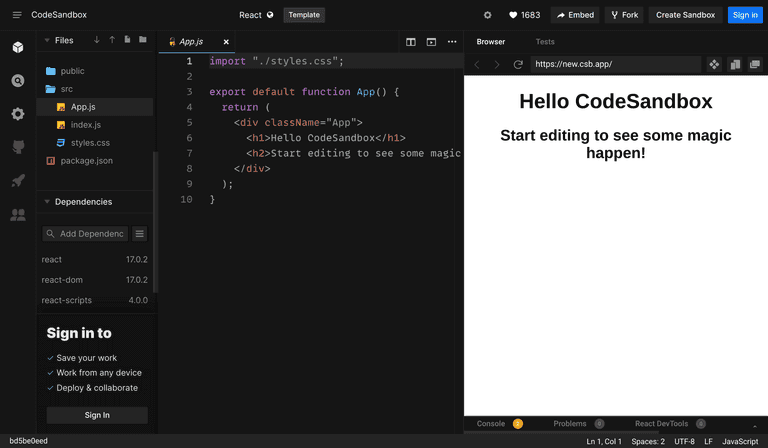
Για να ξεκινήσουμε ένα νέο project σε React, επισκεπτόμαστε τον σύνδεσμο https://codesandbox.io/s/react-new. Όπως φαίνεται στην παρακάτω εικόνα, αυτά που βλέπουμε χωρίζονται σε 3 μέρη: την λίστα των αρχείων μας αριστερά (Files), το αρχείο κώδικα που επεξεργαζόμαστε στη μέση (εν προκειμένη το App.js) και η εφαρμογή μας που τρέχει δεξιά.
Θα παρατηρήσετε ότι εάν κάνετε μια αλλαγή στο αρχείο App.js, αυτόματα θα ανανεωθεί η εφαρμογή μας δεξιά. Για παράδειγμα αλλάξτε το κείμενο "Hello Codesandbox" σε "Καλησπέρα Ελλάδα" στην γραμμή 6, και θα δείτε ότι η εφαρμογή μας θα ανανεωθεί αυτόματα.
Όσο αφορά τα αρχεία που βρίσκονται αριστερά, εμείς θα ασχοληθούμε μόνο με το αρχείο App.js στο οποίο βρίσκεται ο κώδικας JS σε React και το αρχείο styles.css το οποίο θα χρησιμοποιήσουμε για να δώσουμε ένα υποτυπώδες styling στην εφαρμογή μας.

Προγραμματισμός 🤖
Πρώτα απο όλα, η εφαρμογή μας θα πρέπει να έχει και να μπορεί να διαχειριστεί ένα state, δηλαδή μια κατάσταση όπως διάφορες μεταβλητές, δεδομένα κλπ. Στην προκειμένη, η εφαρμογή μας πρέπει να μπορεί να διαχειριστεί ένα μετρητή άρα χρειαζόμαστε ένα "μέσο" για να μπορούμε να αποθηκεύουμε έναν αριθμό και έπειτα να τον επεξεργαζόμαστε όπως θέλουμε (αύξηση, μείωση, επαναφορά κλπ).
Το "μέσο" που θα χρησιμοποιοήσουμε για αυτό το tutorial είναι η συνάρτηση, ή πιο "σωστά" το hook, useState που μας παρέχει η React. To useState παίρνει ως όρισμα την αρχική τιμή που θέλουμε να έχει η μεταβλητή μας και επιστρέφει την τρέχουσα τιμή της μεταβλητής καθώς και μια συνάρτηση setter με την οποία μπορούμε να σετάρουμε την μεταβλητή μας στην τιμή που θέλουμε.
Στην περίπτωσή μας, η μεταβλητή που ονομάσαμε counter, έχει αρχική τιμή 0 - άρα μπορούμε να χρησιμοποιήσουμε το useState όπως φαίνεται στο παρακάτω κομμάτι κώδικα. Η μεταβλητή counter που επιστρέφει το useState θα εμπεριέχει την τιμή του μετρητή μας, ενώ με την setCounter θα μπορούμε να τον σετάρουμε.
const [counter, setCounter] = useState(0);Συνεχίζοντας, ας σκεφτούμε λίγο, τί συναρτήσεις χρειαζόμαστε για τη λειτουργία του μετρητή μας; Χρειαζόμαστε μια συνάρτηση αύξησης κατά 1, μια συνάρτηση μείωσης κατά 1 και μια συνάρτηση επαναφοράς στην αρχική τιμή.
Μπορούμε να κατασκευάσουμε τις συναρτήσεις όπως φαίνεται στο παρακάτω κομμάτι κώδικα.
Να σημειώσω εδώ για τους έμπειρους React φίλους μου, ότι ιδανικά θα χρησιμοποιούσαμε useCallback και θα σετάραμε τα states με callbacks π.χ setCounter(c => c+1) σε ένα real-case scenario.
Οι συναρτήσεις μας είναι οι increase, decrease και reset. Εξαιτίας του γεγονότος ότι η ελάχιστη επιτρεπτή τιμή του μετρητή μας είναι 0, ελέγχουμε στην συνάρτηση decrease εάν η τιμή μας είναι ήδη 0 (άρα δε μπορεί να μειωθεί άλλο) και εμφανίζουμε κατάλληλο μήνυμα με τη συνάρτηση alert.
const increase = () => {
setCounter(counter + 1);
};
const decrease = () => {
if (counter === 0) {
alert("Counter cannot go below zero!");
return;
}
setCounter(counter - 1);
};
const reset = () => {
setCounter(0);
};Και η "λογική" της εφαρμογής μας είναι έτοιμη! Πάμε να δούμε τώρα πώς μπορούμε να εμφανίσουμε την πληροφορία στο UI μας.
Πρώτα από όλα, πρέπει να δείχνουμε την τιμή του μετρητή μας στην οθόνη. H React μας επιτρέπει να δείχνουμε μεταβλητές μέσα στην HTML περικλείοντας το όνομα της μεταβλητής ανάμεσα σε { και }. Συνεπώς μπορούμε να εμφανίσουμε την μεταβλητή counter σε ένα <div> ως εξής:
<div>Counter value: {counter}</div>Έπειτα, πρέπει να εμφανίσουμε τα 3 κουμπιά για την αύξηση, μείωση και επαναφορά του μετρητή μας. Σε κάθε ένα από τα κουμπιά περνάμε την αντίστοιχη συνάρτηση increase, decrease ή reset στο onClick του κουμπιού.
<button onClick={() => increase()}>Increase +1</button>
<button onClick={() => decrease()}>Decrease -1</button>
<button onClick={() => reset()}>Reset</button>Τέλος, για λόγους υποτυπώδους styling προσθέτουμε κώδικα css στο αρχείο styles.css.
Τα τελικά δυο αρχεία μας φαίνονται παρακάτω, και η εφαρμογή μας είναι έτοιμη! Δείτε δεξιά στο codesandbox τον μετρητή που μόλις κατασκευάσαμε και παίξτε μαζί του!
Μπορείτε να βρείτε έτοιμη την εφαρμογή σε αυτό το Codesandbox: https://codesandbox.io/s/a-simple-react-counter-bqz6yr
App.js:
import { useState } from "react";
import "./styles.css";
export default function App() {
const [counter, setCounter] = useState(0);
const increase = () => {
setCounter(counter + 1);
};
const decrease = () => {
if (counter === 0) {
alert("Counter cannot go below zero!");
return;
}
setCounter(counter - 1);
};
const reset = () => {
setCounter(0);
};
return (
<div className="app">
<h2>Counter App</h2>
<div className="counter-value">
<strong>{counter}</strong>
</div>
<div className="buttons">
<div>
<button onClick={() => increase()}>+</button>
</div>
<div>
<button onClick={() => decrease()}>-</button>
</div>
<div>
<button onClick={() => reset()}>0</button>
</div>
</div>
</div>
);
}styles.css:
.app {
display: flex;
justify-content: center;
flex-direction: column;
width: 200px;
margin: 0 auto;
padding: 8px;
border-radius: 8px;
}
h2 {
margin: 0;
font-weight: normal;
}
.app > * {
text-align: center;
margin-bottom: 8px;
}
.counter-value {
margin-top: 23px;
color: #2d2d2d;
font-size: 30px;
}
.buttons {
margin: 0 auto;
margin-top: 23px;
display: flex;
justify-content: center;
}
button {
border-radius: 100%;
width: 35px;
height: 35px;
border: none;
font-size: 21px;
background-color: #2c2f3d;
color: white;
margin-left: 10px;
cursor: pointer;
}
button:hover {
opacity: 0.75;
}Τέλος
Εύχομαι να σας άρεσε το tutorial. Μη ξεχάσετε να αφήσετε ένα reaction παρακάτω!
Πώς νιώθετε που μόλις φτιάξατε την πρώτη σας web εφαρμογή; 🙂
Εγγραφή
Εγγραφειτε στην λιστα
Εγγραφείτε με το e-mail σας για να σας στέλνω το υλικό μου. Δεν θα είναι spam, σας το υπόσχομαι! Μπορείτε να καταργήσετε την εγγραφή σας όποτε θέλετε.
